[If you’re just looking for the download link, it’s at the end of this blog post]
Update on Oct 7th 2021: Planner UserVoice is gone and I was not able to find the corresponding feature request any longer. I removed the link below 😦
So far (May 15th, 2021) there has been 11957 votes on the Microsoft Planner UserVoice for a feature to get a Gantt chart view in Microsoft Planner. The latest reply from the Planner Team is, that people should start using Microsoft Project. Obviously, that is not always possible, so I wanted to give it a shot whether it is feasible to create a Power Apps canvas app to provide the missing functionality.
Few years ago I wrote an article in LinkedIn introducing a way to create a Gantt chart in Power Apps based on task data stored in Azure SQL Database. This time the data is stored in Microsoft Planner and the implementation method as well as features have evolved in various ways.
I implemented the app and in this blog post I will introduce it from end user perspective. I will walk through some technical implementation highlights in later posts.
Features
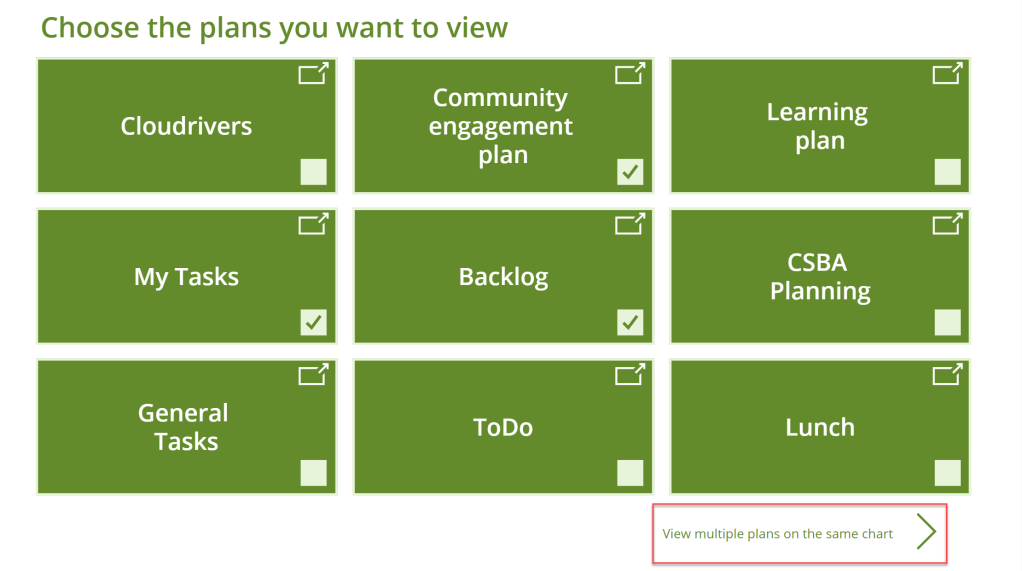
View multiple plans on the same chart
You can choose up to four plans and have them displayed on the same Gantt Chart.

Each selected plan is assigned a distinct color so that it is easy to identify which task belongs to which plan.

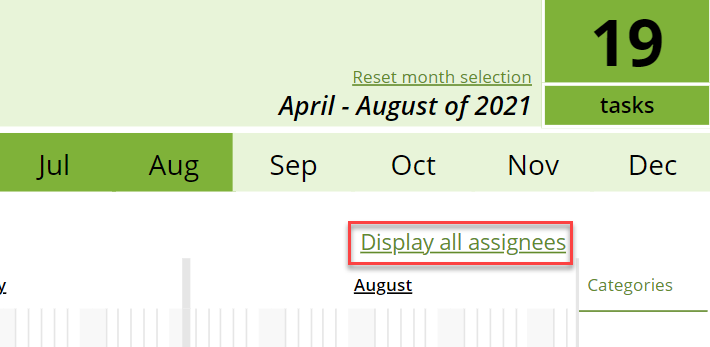
Smart month range selection
By default the chart displays the previous month, the current month and three upcoming months. You can easily alter the month range by changing the start or end month.

You can also click on the month column on the actual chart to only choose the specific month.

Implementation of the month selector is already described in another blog post.
View assignees of the task
Images of task assignees are displayed once the user clicks on the right angle bracket next to the task. The name of the assignee is displayed on mouse hover.

You can reveal assignees of all tasks by clicking on the Display all assignees.

Task indicator explained
All the elements of a one single task are indicated below.

Task color is always light green unless the task is already completed – completed tasks are filled with light gray. The task dashed border color matches the color assigned to the plan.
There are two things about the task dates that need explaining:
- All tasks that are In Progress and that do not have a due date set are displayed on the chart as if the due date was today
- If task start date is not set, a date calculated five days backwards from the due date is used
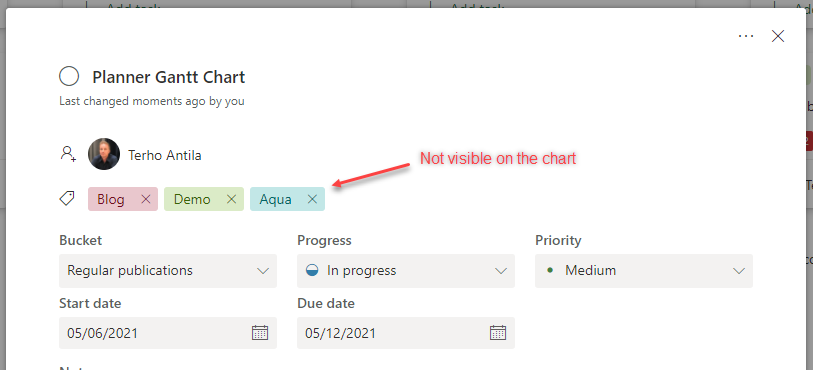
Task buckets and categories (a.k.a. labels)
The bucket of each task is displayed on the left hand side of the chart. All the named categories/labels that are set on the task are displayed on the right.

Note that only labels that have a specific name set in the Planner are displayed.

Filtering
In addition to the month range filter described earlier, you can also apply other types of filters on the displayed tasks.

Filter by status
You can choose to include only items that you are one of the assignees of. You can also exclude completed tasks. By default neither of the filters are selected.
Filter by bucket
You can choose any of the available buckets to filter by that specific bucket. Only one bucket can be selected at a time.
Filter by category
The labels that are assigned a unique named can be used for filtering. The filtering applies logical conjunction on the tasks – this means that if you have two labels selected to be filtered by, each included task must have at least both those two labels defined.
Note, that Filter by category panel is visible only when there is just one plan selected.
There are six categories/labels available to be used via Planner Connector. This is an obvious drawback as Planner nowadays supports over ten different labels.
Filter by plan
You can also exclude one or more plans from the chart by unselecting the plan at the top of the screen.

Creating new tasks
You can easily create a new task to one of the plans selected to be shown on the chart. You simply click on the desired date below the last task on the chart. Add new task dialog is displayed where you can select target plan, start date (default is the date you clicked on the chart), due date (default is ten days from the start date), bucket, task title and emoji for the task.

When your done with filling in the task data and want to create the task, you can either click on the Save button, which performs the creation of the new task, closes the dialog and refreshed the gantt chart. Alternatively you can click on the Save and open button, which performs the same operations, but in addition also opens the newly created task in Planner for further editing in another tab. With that, you can then fill in some additional information that is not supported in the task creation dialog, such as specifying assignees or labels, creating checklist items, notes or comments or adding attachments.
Accessing Planner
There are multiple places throughout the app providing a link to a specific Planner plan or task. All links open the plan in a new browser tab.
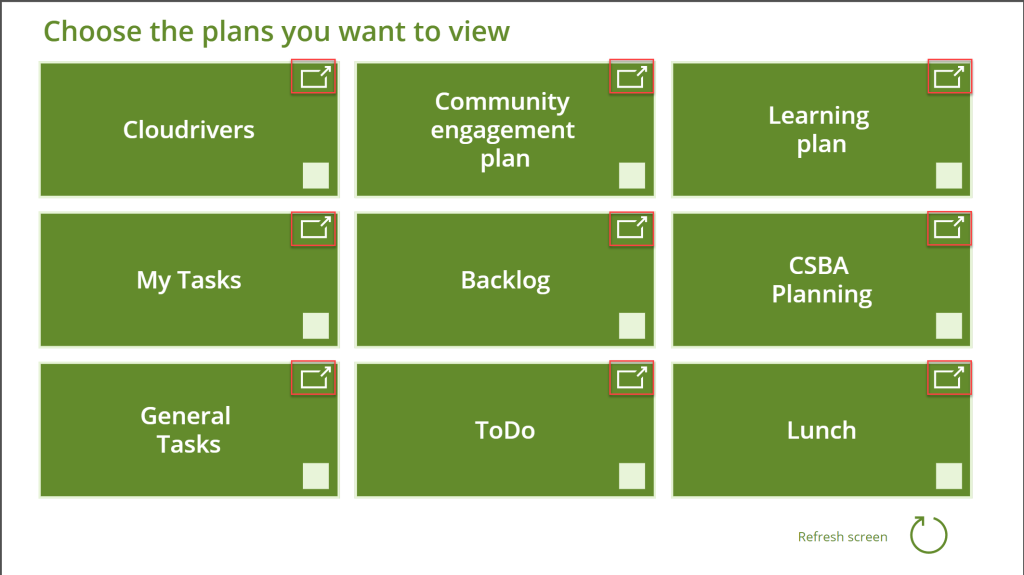
Plan selection page
You can open desired plan on the front page of the app from the upper right corner of each plan tile.

Selected plans display area
Each selected plan in Planner can be also access via the upper horizontal listing of plans on the gantt chart page.

Task lane on the chart
You can open a specific task in Planner by clicking on the icon on the task row.

Use a parameter to preselect a single plan
You can provide a plan parameter to the app to force a single plan to be preselected by default when the app is opened. Very handy e.g. when surfacing the Gantt Chart as a Teams tab!
Read more about it in this blog post.
Download the app and start using it!
The Gantt Chart app is published in my Git repository planner-gantt-chart. It can be downloaded and imported into the desired Power Platform environment as instructed in the README documentation.
Here is a direct link to download the file: https://github.com/TerhoAntila/planner-gantt-chart/raw/main/PlannerGanttChart.zip


It seems that the list of plans showed by ”Planner.ListMyPlansV2” is not complete somehow. I found a similar issue (https://powerusers.microsoft.com/t5/Using-Flows/Planner-ListMyPlansV2-value-returns-only-Recent-Plans-and-not/td-p/681180) but in my case the list of shown plans is not the same as ”Recent” in the planner app…
Additionaly, I found the ”Planner.ListMyPlansV2” is deprecated? https://docs.microsoft.com/en-us/connectors/planner/#list-my-plans-%5Bdeprecated%5D
LikeLike
Hmm, I wasn’t aware of the issue with the list of plans, thanks for pointing that out!
Yes, I’m aware of the deprecation of that specific method – upgrading it is on my backlog.
LikeLike
Ah yes, I see on your youtube video that is was already on your backlog, sorry for that 😉
LikeLike
Thank you so much for this.
LikeLike
The app is really awesome! I shared the app with my colleagues to organize our annual plan and check everyone’s loading by labels. I noticed that there’s category7-25 in planner connector. Is it possible to add category7-25 in task categories and filter by category? Thanks a million.
PS. I tried to update it by myself, but there are errors so i’m not sure if the connector support category7-25 now.
LikeLiked by 1 person
I’m glad you like the app 🙂 I’ll add adding the new categories to the backlog – who knows, maybe I’ll find some time to implement it.
LikeLiked by 1 person
Hello,
Thanks a lot for your work around this app, it’s exactly what we need in our team. Like Jane’s comment, the app will be 100% usefull for us if we have the possibility to filter all categories (1 to 25). I tried to do, but I’m really not an expert on power apps, maybe you can told how to do it ourself. If it’s isn’t possible I wish you could implement it soon!
LikeLiked by 1 person
Hi all! The latest version of the app now supports all 25 categories.
LikeLike
Thanks a million, Terho!
The 25 categories works perfectly!
I got a question about the new version, it seems the first and the last task in Planner start/end date shown on the planner is not correct, other tasks are correct. For example, my first task in Planner is from 2022/12/01 to 2023/03/15. It shows the end date is 2023/05/15 in the Gantt chart. Not sure why the issue is caused.
LikeLike
Hmm, have to check this. Thanks for reporting!
LikeLike
Hi Jane. I am not able to reproduce this issue. Can you double check, please? Thanks 😃
LikeLike
Hi Terho,
Thanks a lot. I put the image in github issue#13. I found it seems to be happened when the task start/end date in different years(but it seems some of the tasks are correct.) Please kinldy help to check it and let me know if you need more info. 🙂
https://github.com/TerhoAntila/planner-gantt-chart/issues/13#issue-1513643411
LikeLike
Hi Jane. The issue with dates with long lasting tasks is now fixed.
LikeLike
The app looks amazing.
Could you please add a license to your github so that we can check if we can use it in our company?
https://docs.github.com/en/github/creating-cloning-and-archiving-repositories/creating-a-repository-on-github/licensing-a-repository#choosing-the-right-license
LikeLike
Thanks, Patrick, for the tip! MIT license now added.
LikeLike
Hello, great app concept.
Currently fails to import with the very limited message, Something went wrong. Pleaser try again later.
Suggestions to progress would be great.
LikeLike
That should have nothing to do with the actual app. Are you able to import any other Power Apps canvas app to your organisation’s environment? Are you able to see list of apps in https://make.powerapps.com?
LikeLike
That’s brilliant, thank for sharing.
LikeLike
Amazing, thanks for sharing, I thought I need to do some configuration to link with my planner project. by follow up the detailed import instructions, it perfectly worked with planner without adidtional setting or changes.
LikeLiked by 1 person
Great powerapp. I tested it and it work perfectly. But the current app picks ALL my plans. I saw the related comment above how to select ONE single plan when adding the app into Teams. How can I realize the same behavior within the app?
I want to add this app as a screen to another app just showing the related planner for this app. Is there a way of hiding/eliminating the ”scr_Plans” screen or picking the related plan by default without giving the user the option to change plans.?
LikeLike
I’m glad you liked the app 😊 Yes, you can provide planId URL parameter to the app as instructed in another blog post here: https://terhoantila.com/2021/05/21/surfacing-power-apps-in-teams-and-introducing-yet-another-cool-planner-gantt-chart-feature/ That way you can make the app to show that specific plan only.
LikeLike
Just want to say thank you. MS trying to push everyone to buy a Project licence just for a Gantt view is so frustrating and ridiculous. This is exactly what I was looking for. Great work!
LikeLike
This is just awesome. Thank you so much! Is there a way to export the chart to PDF? Printing the page just seems to show the current view, though the gantt chart itself is much longer if there are lots of tasks in it. Thanks a lot!
LikeLike
I’m glad you like the app 😊 Currently there is no way to print the entire chart if it’s higher than the visible area. Perhaps that’s something that I’ll look into at a later time.
LikeLiked by 1 person
Hi,
Just to let you know. Microsoft discontinued the user voice and created a feedback portal.
Right now there is one feedback with 25 upvotes only.
https://feedbackportal.microsoft.com/feedback/search/a1a93b69-2f1c-ec11-b6e7-0022481f8472?q=gantt
In addition I will try to add some ”people picker” to only filter to specific peoples tasks. but maybe I will fail. This would be a great feature.
LikeLike
Hi! The readme file can be found at the repository root at https://github.com/TerhoAntila/planner-gantt-chart. It contains instructions on how to download and install the app for your organisation 😊
LikeLike
Hi! This is very helpful for me, thanks. IF possible, I would like to confirm the progress rate for each projects in the Gantt Chart and display ”Check list” in planner to the Gantt Chart. Could you please advise me?
LikeLike
Hi, i have just added in your app, this is looking great so far, i have one question. i have linked to my planner account but its pulling all the planners i am apart of, i only require particular planners to be available as an option to select on the front page. would you be able to help me out with this?
LikeLike
Hi, first of all, great work, very helpful, thanks! As you mentioned, ’planDetails’ only supports 6 categories, while at the time of writing this comment 25 labels are possible. Do you see any option in applying/implementing the new ’GetPlanDetails’ (https://docs.microsoft.com/en-us/connectors/planner/#get-plan-details-(preview)) which would make it support all 25 categories/labels (I believe, at least). Thanks again!
LikeLike
Thank you for your interest in the Gantt chart app. Yes, I think using the new GetPlanDetails method should be possible and in fact it is in the backlog.
LikeLike
The latest version of the app now supports all 25 labels.
LikeLike
Thank you for sharing.
However, I am having an issue with displaying categories/labels. I have used the first six categories and still, they will not show on the Gantt chart.
I have the screenshot of the error I am getting for the command but cannot share it as the post does not allow me to upload pictures.
Below is the command and error
Concat(ThisItem.categories, Value, “, “)
Error: Concat(ThisItem.categories, Value, “, “) = This formula uses scope, which is not presently supported for evaluation. Data type: text
LikeLike
The latest version of the app supports all 25 categories. Perhaps you should consider updating.
LikeLike
Great app, very useful! I saw you released a new version of the app recently, is there any way to update an existing canvas app or do we have to import it as a fresh app?
LikeLike
You can update the old one during the import process.
LikeLike
Thanks, worked flawlessly!
LikeLiked by 1 person
Thanks a lot for your useful app!
I have a question about recurrent task which happen every 3 month at date 30. How to show all instance in the gantt chart?
Thank you again!! Have a nice day!!
LikeLike
Hi Dang. I don’t think all those tasks are shown in Planner either – only the next one. Gantt chart only displays tasks that exist in the Planner.
LikeLike
Thank you for your quick response and once again – your great app.
I can set in planner as it is Recurrent do when you have time, please check if you can show it in the chart. I use it to see the workload of the team so it would be better if it displays all.
As a workaround, I can split a recurrent task as Q1 task, Q2 task… However it will display in many rows.
Thank you for your time. Nice day!!
LikeLike
Unfortunately this is not possible. Planner Connector does not provide any information whether a task is recurring or not. Therefore, from Gantt Chart’s perspective, these recurring tasks are just normal tasks.
LikeLike
Hi Terho! Amazing job. However I have two issues. For the filter bucket I can change to “select multiple” but they dont appear on the Gantt chart, just the last one I clicked on. Plus, is there a way of sorting just by buckets so they dont repeat as a separate column if they have activities after a different bucket? BR
LikeLike
Hi Carol. It is not enough to change the bucket selector to allow multiple selections – you also need to edit the Gantt gallery’s Items property to take multiselect into account.
And unfortunately there is no sorting functionality implemented.
LikeLike
Hello Terho,
This app is a great construct to help with gathering all planner boards in one view. Thank you for the hard work on this power app and making it available to all of us.
I’m still working with skeptical people in my department for using planner. I was actually just starting to try and build something that would bring together all planner info in one place as a list or something, so as a supervisor you can look at total workload across the whole team when you are running multiple boards. So your app saves me months of secondary or after hours work…LOL
I need a little of your expert help. I was able to upload the app into my environment with no problem. The app shows all my planning boards within my big organization that I am a member. When I go to pull up a single or multiple planners it shows all the task from each of them in your gantt view. So it’s working good in that respect.
Where I have the problem is when I click any of the links that should take me to the planner board and/or task, it tries to open it in a new tab but I get a screen that says:
We’re not ready for you yet
We’re still setting things up. Please try again later
99de8729-ad91-4f5b-b35d-4aca3759a571
Date and Time: 4/23/2023 1:49:26 PM
Planner Version: 16.0.16413.40754
Then gives two links:
<- go back
or
Sign in as a different user
I haven't published it just yet but since it was pulling the data accurately I wasn't sure if that would be the problem or if I wasn't doing something correctly. I am on a government net work but they allowed it to be uploaded and again it's pulling all the data from the boards for displaying in the app.
Thank for your help in advanced.
Eric B.
LikeLike
Hi Eric. I’m glad you find the app useful. I haven’t seen the problem you described earlier. Perhaps you could compare the URL’s when you open a plan in a traditional way (office waffle menu etc.) and from the Gantt chart. Never worked with government network customers before, so that might be the problem here..
LikeLike
Hello can i assign users from the power app?
LikeLike
Unfortunately that is no currently possible.
LikeLike
Hi Terhoantila,
thank you for this app.
One question: Can the color be changed?
I installed the app as tab and everything is blue. The bottom line, the header all the tasks.
Thank you very much.
LikeLike
Hi Mirko, please find the instructions on how to apply your own colors in the app 👉 https://terhoantila.com/2021/10/03/new-version-of-planner-gantt-chart-released-apply-your-own-themes/
LikeLike
Thanks for this! Is there an easy way to edit this to allow more than 4 simultaneous plans please? Also, any recommendations on how to easily make a grid/list view of all the tasks with columns similar to the grid view in planner but obviously with the combined plans?
LikeLike
Should be quite easy. It’s more of a matter of available space on the Gantt screen to display the plan buttons. And performance might become an issue too.
LikeLike
Hey there, thanks for this! Just wondering if there is an easy way to edit this to allow for more than 4 plans to show simultaneously? Also, any recommendations on how to get a grid/list view (like the planner grid view) but obviously with all the planners selected? So we can choose between a grid view with plenty of filters and gantt view? Had a go at trying to do this but not making much progress. Would be an awesome addition to a future version 😉 Thanks so much!
LikeLike
Thank for the suggestion 😊
LikeLike
Amazing App, thanks for sharing. I’m trying to programming a new filter by User but I have not achieved it. moreover i’m trying to send a notification when i change the date of a task. Could you help me please
LikeLike
Thanks for the feedback!
Regarding the User filter, I would recommend investigating how “My tasks only” checkbox works 😉
Sending notifications to task assignees when a task is rescheduled is a bit trickier and I don’t have time to dive in to that at the moment, sorry 😕
LikeLike