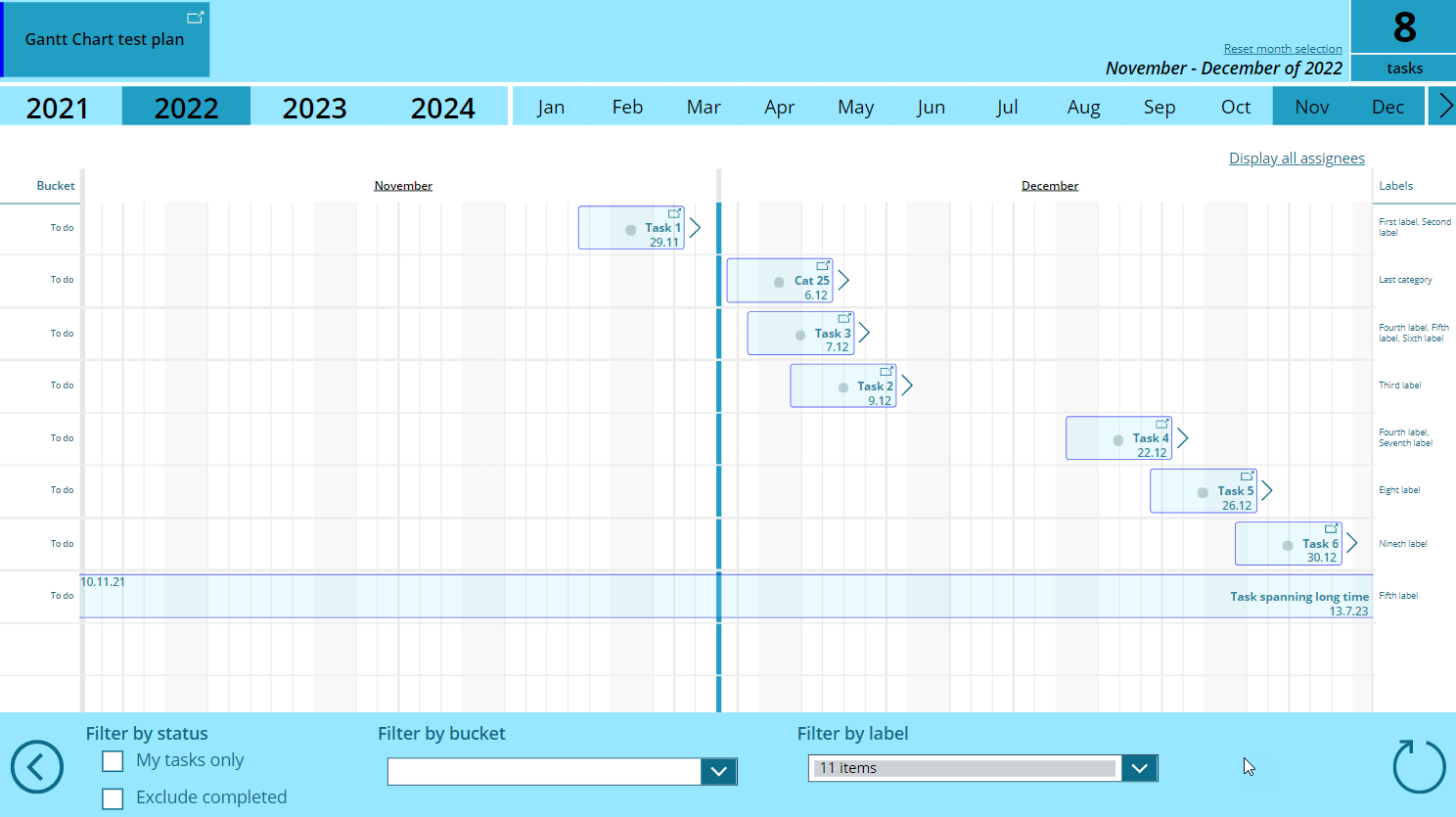
Phew, it’s been a while since I’ve last touched my popular Planner Gantt Chart Power Apps with maker’s studio. It was a high time to do so. In this blog post I’ll explain what I did. You can download the latest version from my GitHub repository. Naming changes Categories are now called labels following the…More
Planner Gantt Chart – looking back
You may have noticed that I published a new version of my Planner Gantt Chart app the 8th of December last year. I didn’t make big fuzz about it, the update was merely adding an instumentation key to the app. Unfortunately I realized to add the instrumentation key only that late – even though the…More
Say hello to HAL-GPT-3!
…I mean – really say it… ChatGPT is amazing! It’s so amazing that I wanted to create another kind of UI for it. Imagine if you could chat with ChatGPT while driving to work for example. So that you could ask your questions out loud and that ChatGPT would speak the answer back to you.…More
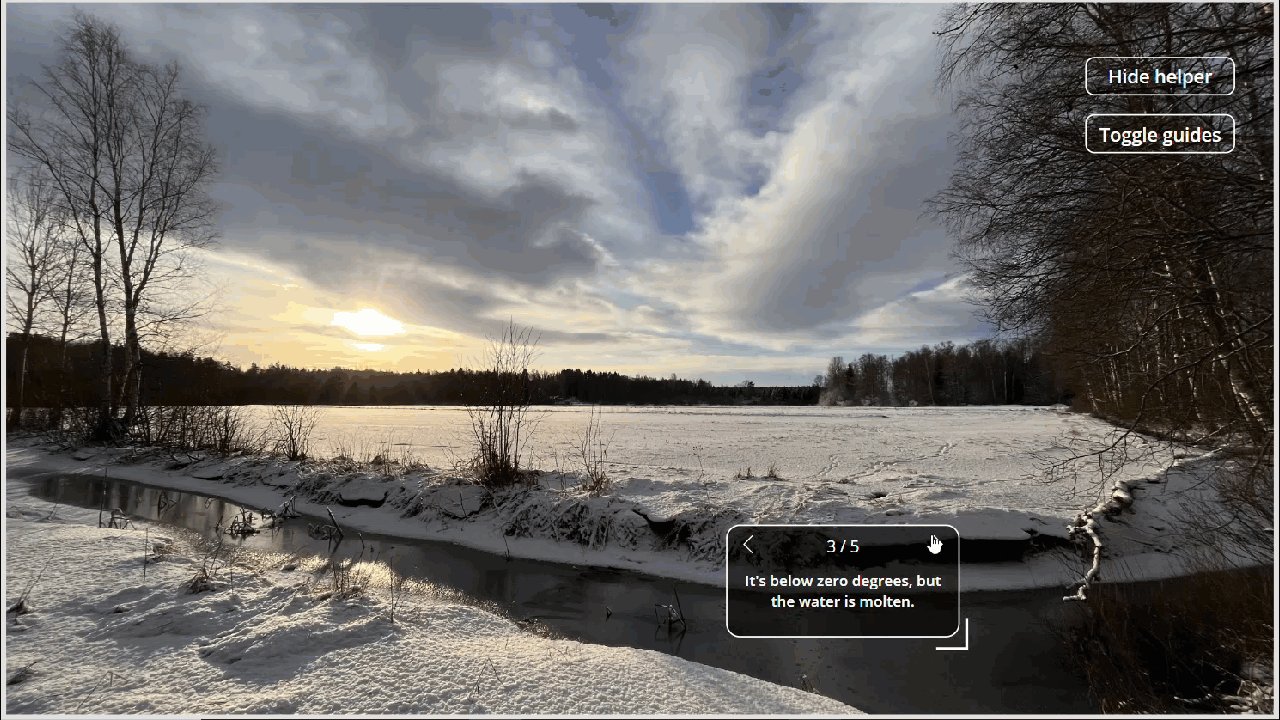
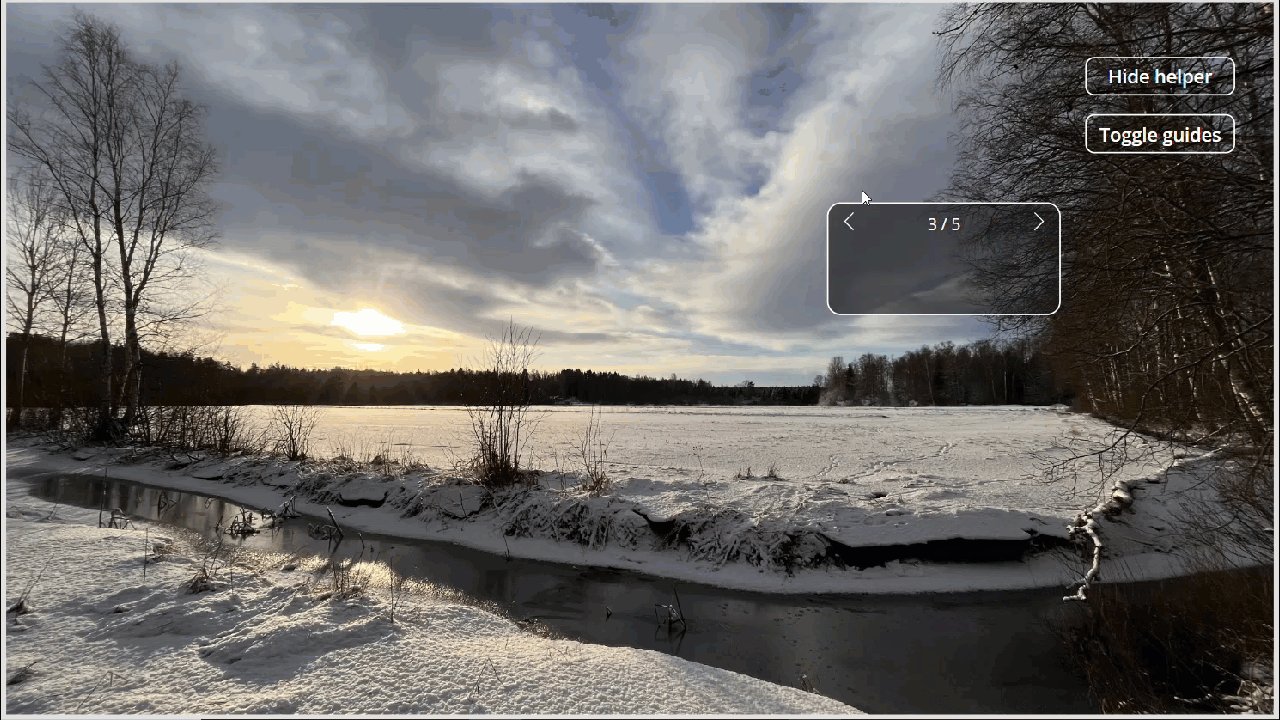
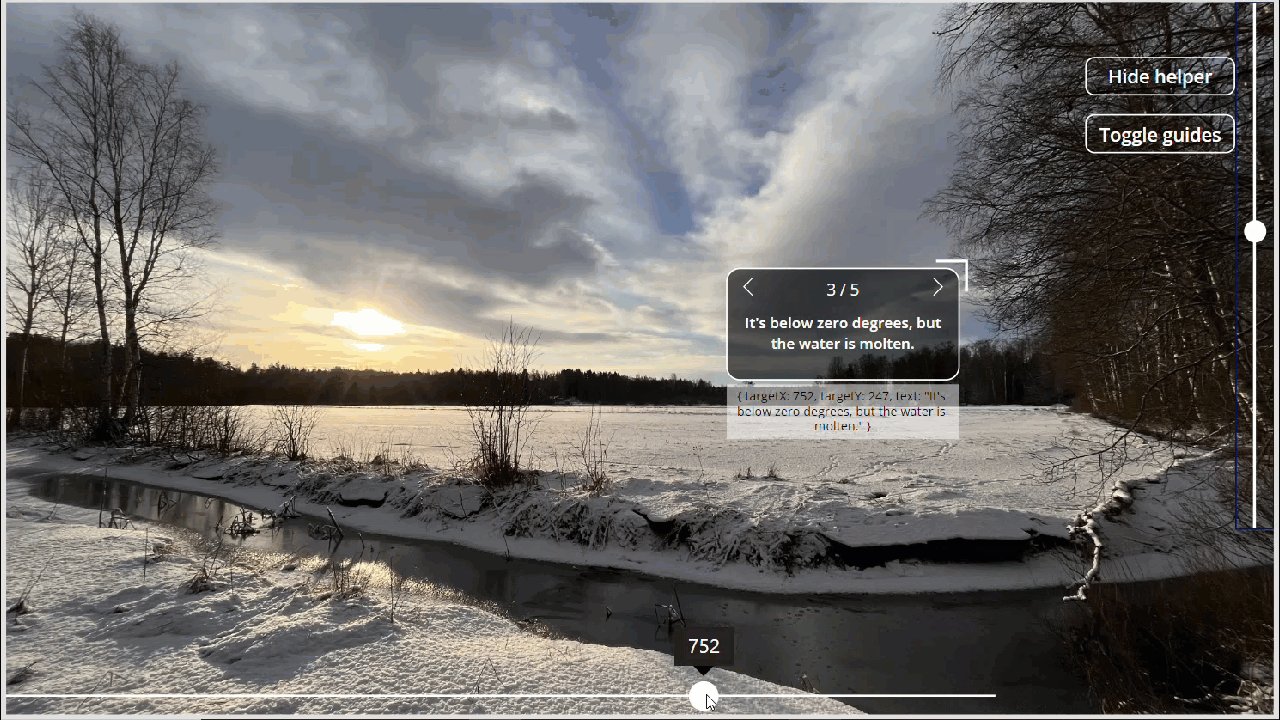
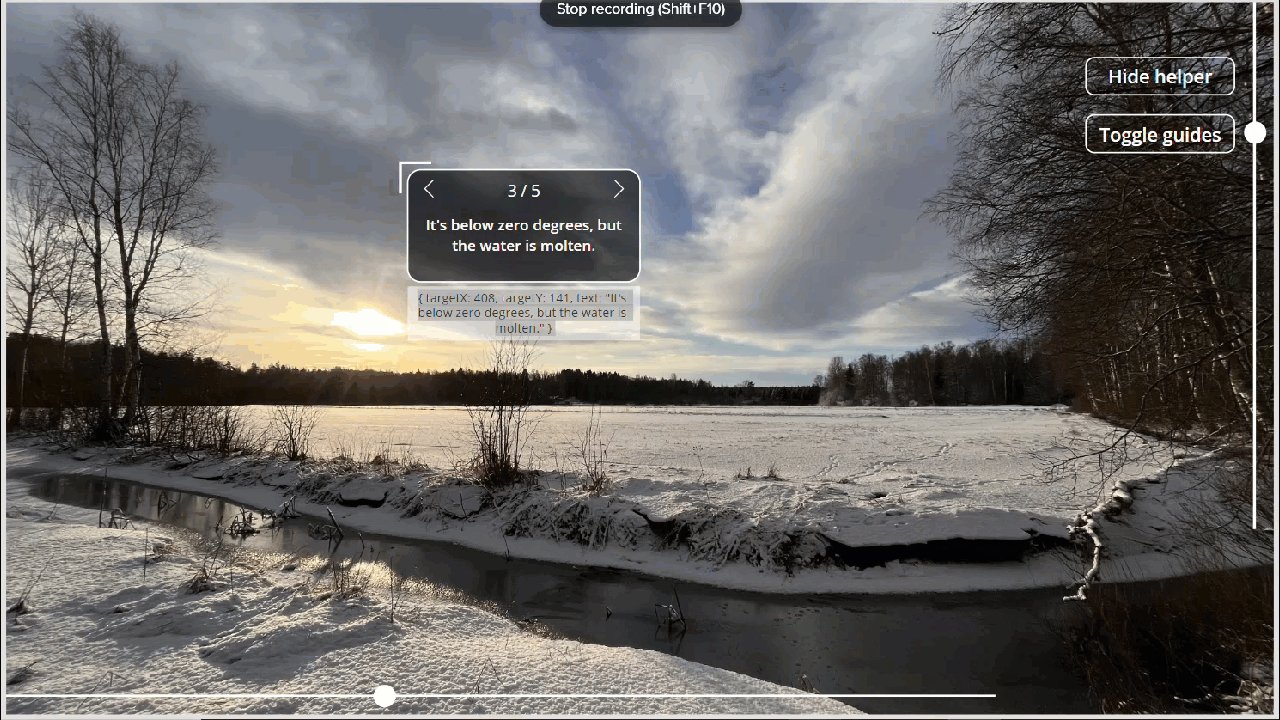
Screen Guides component for Power Apps
Let’s face it: sometimes canvas apps end up too complex and users get easily little bit lost with where to find which functionality or even what features are available. To be easily able to provide some help to end users I implemented a new Power Apps component which you can download from my brand new…More
New features to Planner Gantt Chart app
The following couple of features are added to the Gantt Chart App. They are introduced below. Meanwhile, if you just want to go ahead and download the latest version of the app, you can do so here. Feature #1: Task status indicator You can now quickly see whether your task is Not Started (red hollow…More
Using Power Apps Monitor to debug other user’s session
Recently I bumped into a problem, when testing out a canvas app with a test user account. The account was set as a member of team representing regular users of the app. With my maker account (sys admin in the environment) everything was working as expected. To get to the bottom of this, we needed…More
Sending and receiving data in your Power Apps canvas app without ANY connector!
Sometimes it’s fun to think outside the box. Who knows, you might come up with the craziest ideas… Like I did this weekend 🤪 Raising the excitement It all started earlier this week when I was implementing 5-star rating feature to my Planner Gantt Chart app. That version of the app is not yet published…More
DLP: testing out HTTP connector endpoints
We have a couple of flows running in the Default environment that are using HTTP connector. We are currently in a process of tightening up our DLP policies and one task is to remove HTTP connector from Business category to prevent data leakage. However, some of the flow using currently HTTP connector are currently in…More
Automatically embed release notes in your canvas app
I’ve been talking about Power Apps (canvas) co-authoring feature in European Power Platform Conference 2022 at Berlin and in Scottish Summit 2022 in Glasgow. The recording of the latter can be found below. In both sessions I was asked to share the implementation of the DevOps pipeline I demonstrated to automate embedding of release notes…More
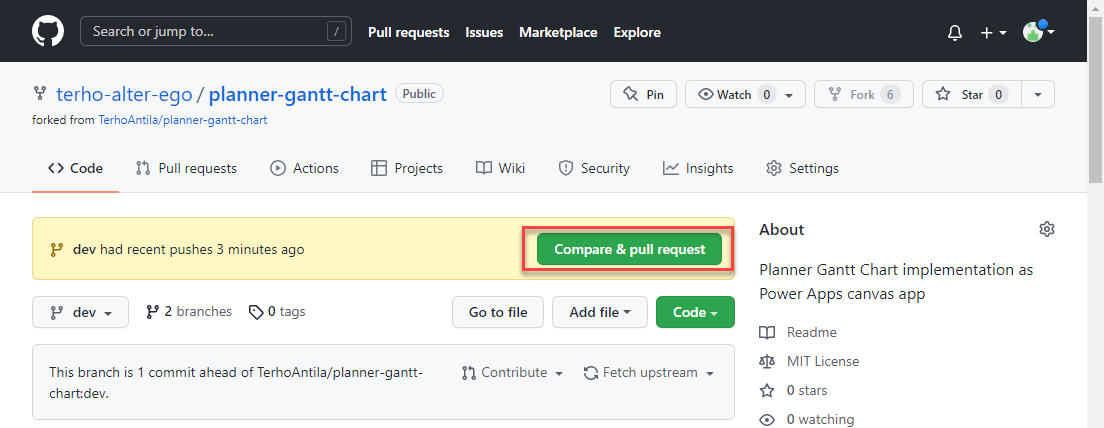
Contributing to Planner Gantt Chart
As announced in an earlier blog post I have open-sourced Planner Gantt Chart to make it easier for everyone to participate in development of this awesome app 🤗. In this blog post I’ll provide step-by-step example of how to contribute! Prerequisites GitHub account. If you don’t, go ahead and sign up! Familiarity with basic Git…More