I was about to blog something else regarding PowerApps, but bumped into this experimental feature that I haven’t seen (or paid attention to) earlier:

What is it?
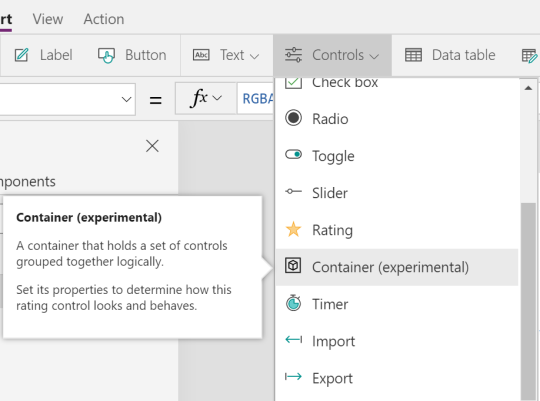
After switching the feature on, you’re able to insert a Container into your screen.

“A container that holds a set of controls grouped together logically.”
[See how someone has forgotten to change the description text of the Container menu item when copying it from the Rating control: “Set its properties to determine how this rating control looks and behaves” 🙂 ]
…grouped together logically… well that sounds a lot like the Enhanced group control we used to have available as an experimental feature earlier. It had its flaws thought – let’s see if this new incarnation is any better!
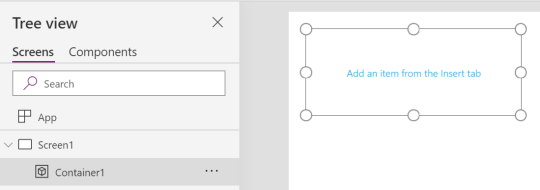
First of all, I like the idea that I can actually add this element as a control on the canvas. Below I have added the control and nothing else.

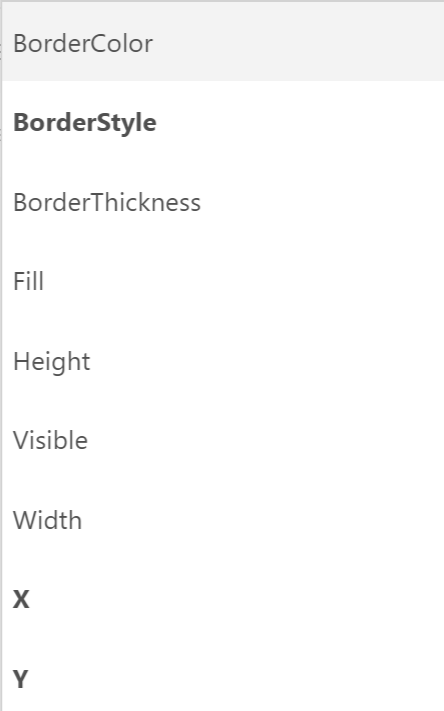
The control does not have a whole lot of properties to define.

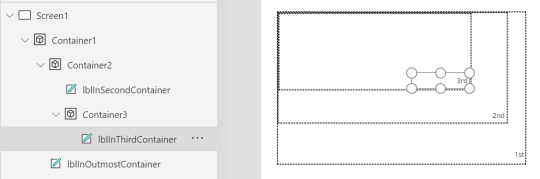
What’s really interesting is, that we can stack multiple Containers within each other. Here I have created two nested Containers within the one created earlier. Each Container also includes a Label control.

(This new Container control is turning out to be very interesting!)
What other controls than Labels and Containers can I add within a Container?
…testing… testing…
Hmm, it seems that I can add all basic controls that PowerApps has to offer under Controls menu, like buttons, drop downs and combo boxes. However, I’d really like to see that we could insert a Form as well and – perhaps most importantly – a Gallery. Currently these get inserted at the top level of the Screen and there is no way to have them included within a Container element. That is really unfortunate.
Now that I have played a bit with the Container control, I’m starting get even more exited! Seems that this new control might come in really handy when creating responsive Apps. I’ve enhance the above example so that I’ve set the width of the inner containers as Parent.Width – 150. It’s really cool that I can reference the Parent of the Container! I’ve also defined all Labels’ Width property to equal Parent Container’s width. Now, with this setup I have an effect like below!
All in all, this new Container control looks really promising to me!
